Cara Membuat Widget Rating Pada Postingan Blogspot
DP BBM 23 - Cara Membuat Widget Rating Pada Postingan Blogspot - Hallo selamat pagi menjelang siang, dan selamat hari jum'at, untuk semua pembaca blog DP BBM 23 dimana pun kalian berada, setelah kemarin siang membagi dan membahas mengenai Tips Ampuh Daftar Google AdSense This URL is not available for signing up for AdSense Bisa Diterima Kembali ( Full Approve ) Tanpa Perlu Menganti Domain Baru, di kesempatan ini, sejenak kita lupakan dulu soal AdSense dan beranjak ke tutorial Blogger, lebih tepatnya membahas Cara Membuat Widget Rating Pada Postingan Blogspot, untuk ulasan selengkapnya simak terus dibawah ini...
Ok langsung saja ke caranya guys, pertama sobat buka dulu halaman WidgetRatting nya, dengan mengklik link berikut ini http://rating-widget.com/, setelah halamannya terbuka, silahkan sobat Sign Up ( bagi yang belum punya akun ), jika sudah punya akun klik Sign In, tahap selanjutnya, silahkan sobat atur sendiri widgetnya, seperti yang bisa kita lihat digambar berikut ini...
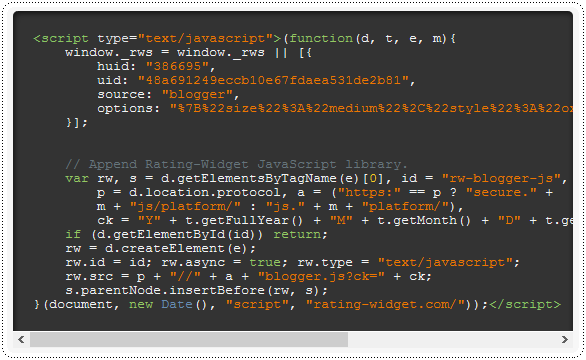
Untuk saya sendiri, pada bagian Style memilih icon Like dan Dislike jadi bukan memilih icon start, untuk sobat sendiri silahkan pilih sesuai keinginan sobat, terdapat juga pilihan lainnya, seperti icon smile, buah - buahan dan sebagainya, dan jika semua sudah di setting dan dianggap sudah beres, tinggal sobat copas semua kodenya ( seperti dibawah ini ), dan lanjut tahap pemasangan pada blog...
Tahap selanjutnya, jika semua kode sudah sobat copas, buka dashboard blogger sobat, dan pilih Theme lalu klik Edit HTML lalu paste kode tadi ( seperti yang diatas ), tepat berada diatas kode </body>, lihat gambar dibawah ini...
Nah, selanjutnya jika kode sudah sobat pasang, jangan lupa untuk klik save theme, dan buka lagi tab WidgetRatting nya, lalu scroll kebawah untuk mencari kode seperti dibawah ini...
Jika sudah ketemu kode seperti diatas, silahkan sobat copas, lalu letakkan dimana pun yang sobat inginkan, contohnya di blog saya ini karena saya bingung mau meletakkannya dimana, jadi saya menambahkannya secara otomatis diatas postingan, dan disini saya menambahkan efek teks Marquee ( teks berjalan ) supaya tampilan tidak terlalu banyak memakan ruang, dan jika sobat pun bingung mau meletakkan kodenya dimana, dan ingin seperti pada blog saya ini, silahkan sobat copas semua kode dibawah ini, lalu pasang tepat berada diatas kode <data:post.body/>
Nah, kalau untuk cara kedua ini, gk perlu lagi sobat membuka Theme dan mengeditnya, tapi cukup sobat klik saja tombol yang bertulisan Add To Blogger, pada bagian Costumize Ratings ( lihat gambar dibawah )
Setelah sobat mengkliknya, nanti terbuka halaman seperti gambar dibawah ini... silahkan sobat klik saja Add Widget
Setelah itu nanti, sobat akan diarahkan ke menu Layout pada dashboard blogger sobat, tinggal klik saja Save Arrangement ( lihat gambar dibawah )
Jika sudah tersave widgetnya, tinggal lakukkan seperti tahap pertama yaitu, mencopas kode HTML nya, dan pasang ditempat yang sobat inginkan, mudah bukan ?? Dan untuk hasilnya dari pembuatan Cara Membuat Widget Rating Pada Postingan Blogspot bisa sobat lihat sendiri pada blog ini, atau lihat gambar dibawah ini...
Ok Next saya rasa gk perlu banyak penjelasan, karena caranya sangat mudah banget, jadi hanya itu saja yang dapat admin blog DP BBM 23 bagikan pada siang hari ini mengenai Cara Membuat Widget Rating Pada Postingan Blogspot, semoga bermanfaat, selamat siang dan selamat sholat jum'at... bye!!!
Ok langsung saja ke caranya guys, pertama sobat buka dulu halaman WidgetRatting nya, dengan mengklik link berikut ini http://rating-widget.com/, setelah halamannya terbuka, silahkan sobat Sign Up ( bagi yang belum punya akun ), jika sudah punya akun klik Sign In, tahap selanjutnya, silahkan sobat atur sendiri widgetnya, seperti yang bisa kita lihat digambar berikut ini...
Untuk saya sendiri, pada bagian Style memilih icon Like dan Dislike jadi bukan memilih icon start, untuk sobat sendiri silahkan pilih sesuai keinginan sobat, terdapat juga pilihan lainnya, seperti icon smile, buah - buahan dan sebagainya, dan jika semua sudah di setting dan dianggap sudah beres, tinggal sobat copas semua kodenya ( seperti dibawah ini ), dan lanjut tahap pemasangan pada blog...
#01. Cara Manual
Tahap selanjutnya, jika semua kode sudah sobat copas, buka dashboard blogger sobat, dan pilih Theme lalu klik Edit HTML lalu paste kode tadi ( seperti yang diatas ), tepat berada diatas kode </body>, lihat gambar dibawah ini...
Nah, selanjutnya jika kode sudah sobat pasang, jangan lupa untuk klik save theme, dan buka lagi tab WidgetRatting nya, lalu scroll kebawah untuk mencari kode seperti dibawah ini...
Jika sudah ketemu kode seperti diatas, silahkan sobat copas, lalu letakkan dimana pun yang sobat inginkan, contohnya di blog saya ini karena saya bingung mau meletakkannya dimana, jadi saya menambahkannya secara otomatis diatas postingan, dan disini saya menambahkan efek teks Marquee ( teks berjalan ) supaya tampilan tidak terlalu banyak memakan ruang, dan jika sobat pun bingung mau meletakkan kodenya dimana, dan ingin seperti pada blog saya ini, silahkan sobat copas semua kode dibawah ini, lalu pasang tepat berada diatas kode <data:post.body/>
<div style="background:#fafafa;color:#000;border:2px dashed #cc00cc;border-radius:5px;padding:8px;margin:8px;text-align:justify;">
<div class="rw-ui-container"></div>
<marquee width="50%">Sobat sedang membuka halaman <b><a expr:href='data:post.url'><data:post.title/></a></b>, jika suka klik Like jika tidak suka, silahkan klik Dislike</marquee>
</div> #02. Add Widget To Blogger
Nah, kalau untuk cara kedua ini, gk perlu lagi sobat membuka Theme dan mengeditnya, tapi cukup sobat klik saja tombol yang bertulisan Add To Blogger, pada bagian Costumize Ratings ( lihat gambar dibawah )
Setelah sobat mengkliknya, nanti terbuka halaman seperti gambar dibawah ini... silahkan sobat klik saja Add Widget
Setelah itu nanti, sobat akan diarahkan ke menu Layout pada dashboard blogger sobat, tinggal klik saja Save Arrangement ( lihat gambar dibawah )
Jika sudah tersave widgetnya, tinggal lakukkan seperti tahap pertama yaitu, mencopas kode HTML nya, dan pasang ditempat yang sobat inginkan, mudah bukan ?? Dan untuk hasilnya dari pembuatan Cara Membuat Widget Rating Pada Postingan Blogspot bisa sobat lihat sendiri pada blog ini, atau lihat gambar dibawah ini...
Ok Next saya rasa gk perlu banyak penjelasan, karena caranya sangat mudah banget, jadi hanya itu saja yang dapat admin blog DP BBM 23 bagikan pada siang hari ini mengenai Cara Membuat Widget Rating Pada Postingan Blogspot, semoga bermanfaat, selamat siang dan selamat sholat jum'at... bye!!!