Cara Memasang Iklan Adsense New In-feed Ad Native Untuk Platform Blogger
DP BBM 23 - Cara Memasang Iklan Adsense New In-feed Ad Native Untuk Platform Blogger - selamat sore ( petang ) dan selamat berjumpa kembali sahabat blog DP BBM 23 semuanya dari sabang sampai merauke !!! setelah kemarin membahas dan berbagi cerita tentang Apa Iya Google AdSense Diinangi Permasalahannya Pada Akun Google Adwords Dan $ Yang Sudah Terkumpul Di Google Adsense Jadi Raib !!! pada kesempatan sore ini admin blog DP BBM 23 akan kembali sedikit membahas tentang adsense yaitu cara pembuatan dan pemasangan kode iklan baru Cara Memasang Iklan Adsense New In-feed Ad Native Untuk Platform Blogger selengkapnya sobat simak saja dibawah ini !!!

ilustrasi penempatan unit iklan in-feed ad native ( image on the side ) sebagai hasil akhir dari tutorial ini
ok next guys tanpa basa basi lagi udah ngantuk soalnya hehe .. Beginilah cara pasang script New In-feed Ad Native Ads Google Adsense yang baru juli 2017 untuk platform blogger .. Tutorial ini harus menggunakan kode tambahan agar bisa tampil rapi diantara postingan halaman hompage blog .. dan untuk cara nya pertama - tama sobat lakukan sign in / masuk dulu ke akun adsense sobat .. jika sudah silahkan sobat klik My Ads lalu klik unit iklan baru lihat gambar dibawah ..
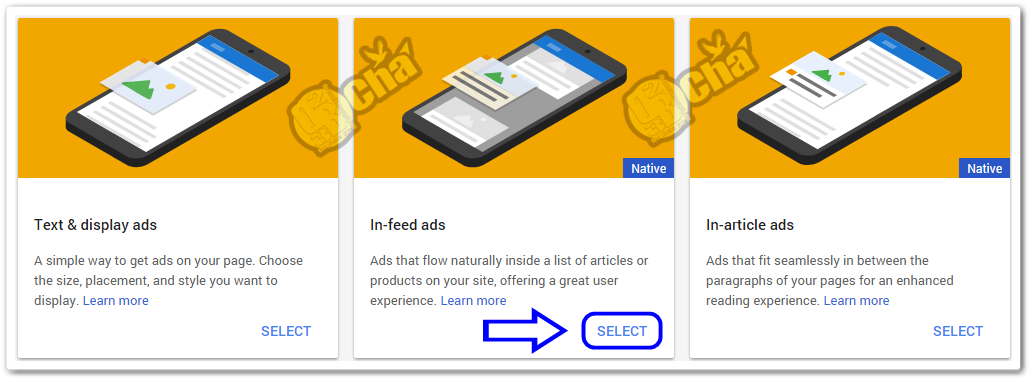
setelah sobat klik unit iklan baru maka akan tampil halaman seperti pada gambar dibawah ini .. silahkan sobat pilih I-n Feed Ads seperti pada gambar yang saya kasih tanda biru dibawah ini ..
setelah sobat mengkilk atau memilih style iklan I-n Feed Ads .. berikutnya akan disuguhkan 4 style iklan .. silahkan sobat pilih yang mana menurut sobat suka .. sebagai contoh disini saya memilih style ads image on the side seperti yang saya tandai warna biru pada gambar dibawah ini ..
tahap berikutnya nanti akan terbuka lagi halaman baru .. disinilah sobat atur - atur sendiri sesuai dengan tema atau style blog sobat .. dari mulai global options / image / headline / description / url / button terlebih dulu jangan lupa untuk mengisi pada bagian yang saya kasih tanda angka 1. yaitu bagian Ad unit name silahkan sobat isi dengan nama sesuka sobat .. contoh saya kasih nama iklan nya In Feed Ads DP BBM 23 setelah dari angka 1 s/d 7 sobat setting .. lalu klik save and get code yang saya tandai dengan angka 8 .. lihat gambar dibawah ..

4. silahkan sobat sesuaikan sendiri .. jika sudah sobat isi dari angka 1 s/d 7 lalu klik no. 8 ( Save And Get Code )
selanjutnya .. setelah sobat klik save and get code maka nanti akan keluar jendela pop-up .. untuk mencopy semua kode iklan nya .. silahkan tinggal sobat copy saja code ads nya .. setelah di copy lalu klik I'M DONE seperti yang saya kasih angka 10 .. lihat gambar dibawah untuk lebih jelasnya ..
nah, berikutnya setelah kode iklan sobat copy jangan langsung dipasang pada blog sobat .. melainkan sobat paste kan saja dulu pada notepad .. setelah itu sobat klik tab baru pada browser sobat dan buka dashboard blogger blogspot sobat .. dan klik tema / template >> edit HTML .. selengkapnya sebagai berikut ..
1. ganti YOUR CODE SCRIPT NATIVE ADS dengan script iklan native yang sobat dapatkan ( yang tadi di paste kan pada notepad ..
2. Apabila sobat tidak menemukan kode <b:loop values='data:posts' var='post'> dan <div class='post-outer'> ... </div> dalam HTML Template sobat .. mohon maaf saya tidak bisa membantu .. Terutama untuk model template blogger yang baru ..
3. Untuk CSS tambahan misal padding{} untuk merapikan jarak .. sobat bisa menambahkannya di bagian style='' script iklan nativenya ..
setelah sobat mengikuti tutorial ini dengan benar .. tinggal sobat klik save template dan lihat hasilnya .. apa jenis iklan native nya sudah tampil atau belum ?? jika sobat melihat iklan diantara sela - sela konten .. berarti itu tandanya berhasil terpasang .. seperti contoh nya gambar dibawah ini .. antara iklan dan konten hampir serupa ( mirip ) ..
nah, sekarang gimana nih ?? kira - kira mudah difahami atau tidak ?? jika kurang faham silahkan langsung saja sambil sobat praktekan sendiri .. dan hanya itu saja yang dapat admin blog DP BBM 23 bagikan dikesempatan ini .. semoga bermanfaat .. selamat sore .. selamat menunaikan ibadah sholat magrib ( bagi yang menjalankannya ) dan sampai jumpa lagi !!!
 Apa Iya Google AdSense Diinangi Permasalahannya Pada Akun Google Adwords Dan $ Yang Sudah Terkumpul Di Google Adsense Jadi Raib !!!
Apa Iya Google AdSense Diinangi Permasalahannya Pada Akun Google Adwords Dan $ Yang Sudah Terkumpul Di Google Adsense Jadi Raib !!!
DP BBM 23 - Apa Iya Google AdSense Diinangi Permasalahannya Pada Akun Google Adwords Dan $ Yang Sudah Terkumpul Di Google Adsense Jadi Raib !!! - selamat siang dan selamat berjumpa kembali sahabat blog DP BBM 23 semuanya .. setelah tadi membahas dan berbagi mengenai Google Adsense Indonesia ( GA ID ) Apa Itu Google Adsense Diinangi ?? pa...View More

ilustrasi penempatan unit iklan in-feed ad native ( image on the side ) sebagai hasil akhir dari tutorial ini
ok next guys tanpa basa basi lagi udah ngantuk soalnya hehe .. Beginilah cara pasang script New In-feed Ad Native Ads Google Adsense yang baru juli 2017 untuk platform blogger .. Tutorial ini harus menggunakan kode tambahan agar bisa tampil rapi diantara postingan halaman hompage blog .. dan untuk cara nya pertama - tama sobat lakukan sign in / masuk dulu ke akun adsense sobat .. jika sudah silahkan sobat klik My Ads lalu klik unit iklan baru lihat gambar dibawah ..
setelah sobat klik unit iklan baru maka akan tampil halaman seperti pada gambar dibawah ini .. silahkan sobat pilih I-n Feed Ads seperti pada gambar yang saya kasih tanda biru dibawah ini ..
setelah sobat mengkilk atau memilih style iklan I-n Feed Ads .. berikutnya akan disuguhkan 4 style iklan .. silahkan sobat pilih yang mana menurut sobat suka .. sebagai contoh disini saya memilih style ads image on the side seperti yang saya tandai warna biru pada gambar dibawah ini ..
tahap berikutnya nanti akan terbuka lagi halaman baru .. disinilah sobat atur - atur sendiri sesuai dengan tema atau style blog sobat .. dari mulai global options / image / headline / description / url / button terlebih dulu jangan lupa untuk mengisi pada bagian yang saya kasih tanda angka 1. yaitu bagian Ad unit name silahkan sobat isi dengan nama sesuka sobat .. contoh saya kasih nama iklan nya In Feed Ads DP BBM 23 setelah dari angka 1 s/d 7 sobat setting .. lalu klik save and get code yang saya tandai dengan angka 8 .. lihat gambar dibawah ..

4. silahkan sobat sesuaikan sendiri .. jika sudah sobat isi dari angka 1 s/d 7 lalu klik no. 8 ( Save And Get Code )
selanjutnya .. setelah sobat klik save and get code maka nanti akan keluar jendela pop-up .. untuk mencopy semua kode iklan nya .. silahkan tinggal sobat copy saja code ads nya .. setelah di copy lalu klik I'M DONE seperti yang saya kasih angka 10 .. lihat gambar dibawah untuk lebih jelasnya ..
nah, berikutnya setelah kode iklan sobat copy jangan langsung dipasang pada blog sobat .. melainkan sobat paste kan saja dulu pada notepad .. setelah itu sobat klik tab baru pada browser sobat dan buka dashboard blogger blogspot sobat .. dan klik tema / template >> edit HTML .. selengkapnya sebagai berikut ..
- klik tema / template >> edit HTML
- Cari kode <b:loop values='data:posts' var='post'> dan tambahkan index='x' dibelakangnya .. Jadinya seperti ini : <b:loop values='data:posts' var='post' index='x'> ..
- Kemudian sobat scroll ke bawah untuk mencari kode <div class='post-outer'> ... </div> dan letakkan kode tambahan berikut ini dibawahnya :
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if> - Nanti jadinya seperti ini :
<div class='post-outer'> ... </div>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>
Catatan :
1. ganti YOUR CODE SCRIPT NATIVE ADS dengan script iklan native yang sobat dapatkan ( yang tadi di paste kan pada notepad ..
2. Apabila sobat tidak menemukan kode <b:loop values='data:posts' var='post'> dan <div class='post-outer'> ... </div> dalam HTML Template sobat .. mohon maaf saya tidak bisa membantu .. Terutama untuk model template blogger yang baru ..
3. Untuk CSS tambahan misal padding{} untuk merapikan jarak .. sobat bisa menambahkannya di bagian style='' script iklan nativenya ..
setelah sobat mengikuti tutorial ini dengan benar .. tinggal sobat klik save template dan lihat hasilnya .. apa jenis iklan native nya sudah tampil atau belum ?? jika sobat melihat iklan diantara sela - sela konten .. berarti itu tandanya berhasil terpasang .. seperti contoh nya gambar dibawah ini .. antara iklan dan konten hampir serupa ( mirip ) ..
nah, sekarang gimana nih ?? kira - kira mudah difahami atau tidak ?? jika kurang faham silahkan langsung saja sambil sobat praktekan sendiri .. dan hanya itu saja yang dapat admin blog DP BBM 23 bagikan dikesempatan ini .. semoga bermanfaat .. selamat sore .. selamat menunaikan ibadah sholat magrib ( bagi yang menjalankannya ) dan sampai jumpa lagi !!!
 Apa Iya Google AdSense Diinangi Permasalahannya Pada Akun Google Adwords Dan $ Yang Sudah Terkumpul Di Google Adsense Jadi Raib !!!
Apa Iya Google AdSense Diinangi Permasalahannya Pada Akun Google Adwords Dan $ Yang Sudah Terkumpul Di Google Adsense Jadi Raib !!!DP BBM 23 - Apa Iya Google AdSense Diinangi Permasalahannya Pada Akun Google Adwords Dan $ Yang Sudah Terkumpul Di Google Adsense Jadi Raib !!! - selamat siang dan selamat berjumpa kembali sahabat blog DP BBM 23 semuanya .. setelah tadi membahas dan berbagi mengenai Google Adsense Indonesia ( GA ID ) Apa Itu Google Adsense Diinangi ?? pa...View More